Generate Content Ideas Fast With AI & Automation

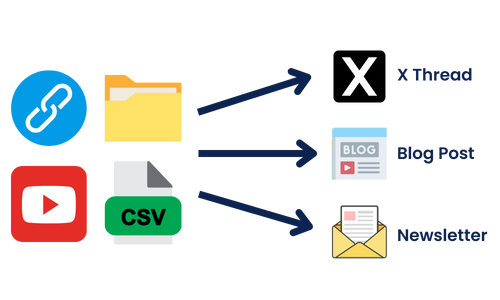
Whether you’re a blogger, YouTuber, or any other kind of online content creator, one of the biggest challenges you face is finding content ideas.
The challenge isn’t just in finding ideas but in finding good ones.

With AI and tools like ChatGPT and people just copying and pasting AI-generated content, you can find a lot of low-quality content out there. Therefore, to stand out, you need to create unique content based on real experience. So You Need Content Ideas!
Traditional methods of finding content ideas, such as using Google Trends, competitor research, communities, etc., can be quite time-consuming. So, I’m going to teach you a new strategy for finding thousands of new content ideas in minutes!

This strategy can be done either manually (which takes a lot of time) or automated with AI. Let’s first cover how to do it manually so you can later understand the power of automation.
Manual Way Of Finding Content Ideas
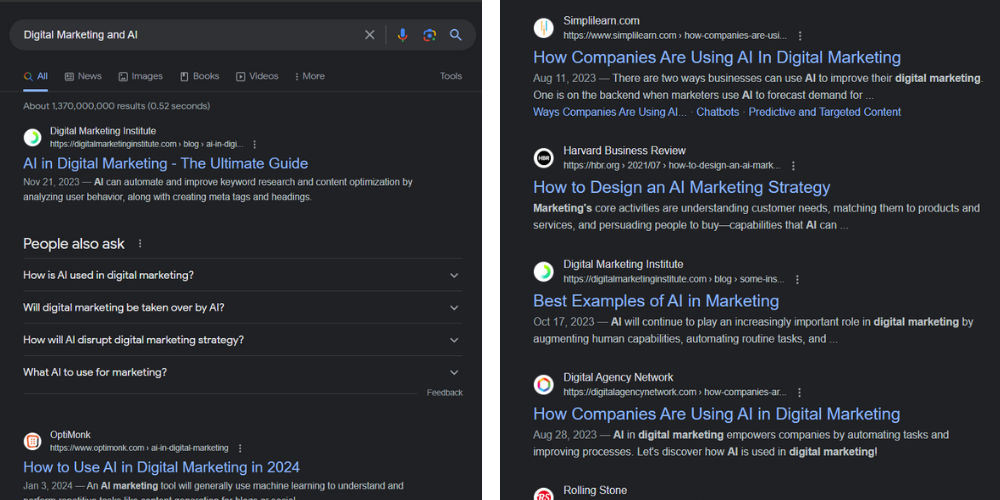
Let’s go to Google and search for “Digital Marketing and AI”:

Now, scroll through some of these websites and read, skim, or even summarize them to get content ideas.
However, to get some good ideas, you might need to read around 20-50 articles, extract ideas, choose related ones, etc… and this may take countless HOURS!
This takes us to 👇
Using AI Automation
This method involves the same steps above. However, all are automated using Python and AI! Before we start, download my script from GitHub here:
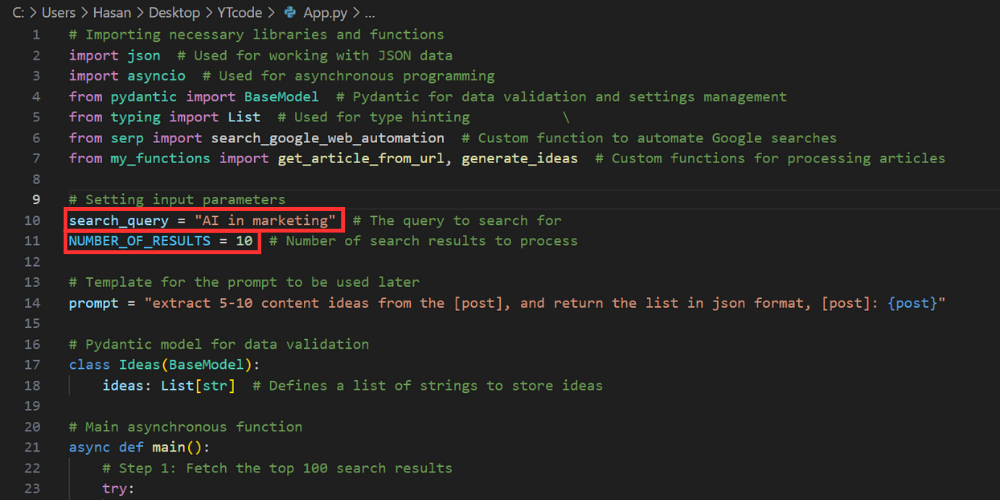
Open the Python script app.py in VSCode or any IDE you want, and replace the search-query and number_of_results variables with the values you want.

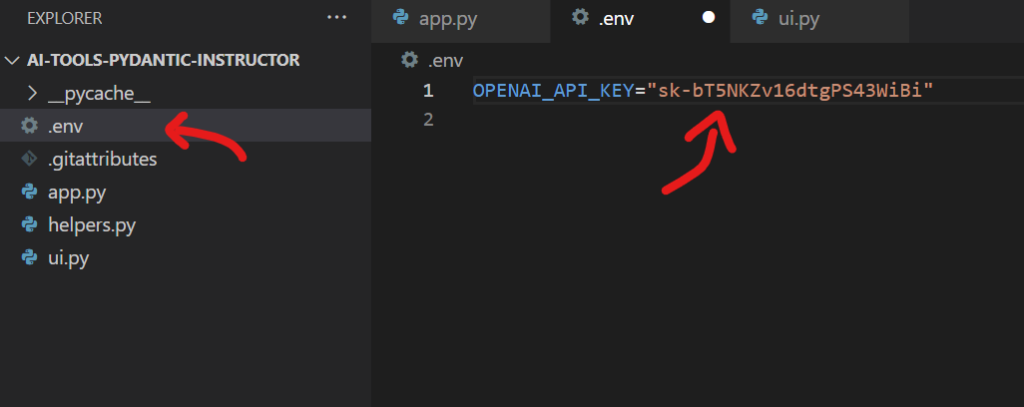
Set the OpenAI API Key in the .env file (don’t share your key with anyone)

Run the script with this command:
python app.py
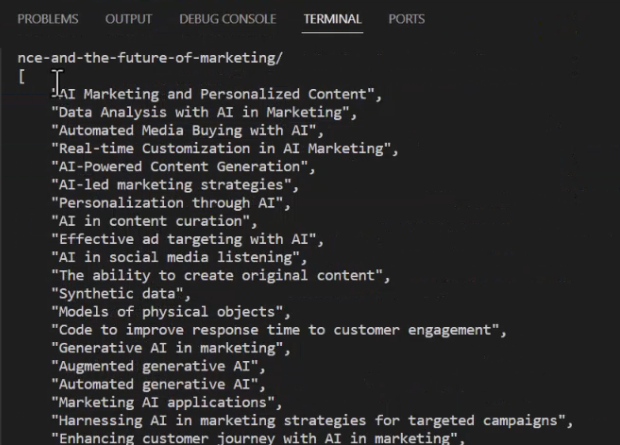
Now, wait and let Python and AI do their work! (It may take some time; be patient)

As you can see, it generated tons of content ideas (I couldn’t fit them all into a single image😂). Now, change the variables I listed above to your liking and generate as many content ideas as your heart desires!
💡 Note: Make sure to install all modules needed if you haven't used them before, like selenium, instructor, and selenium-stealth. If you face any problems, make sure to ask on the forum, and we'll help you!Build a UI for the Code
I used Streamlit to do so. It is an open-source Python framework for rapidly creating web applications.
It’s designed for developers looking to turn scripts into shareable web apps with minimal effort.
I already developed the UI to make things simple for you. The ui.py file contains it, along with the other scripts in the project.
How to run the script
Run the script with this command:
streamlit run ui.py
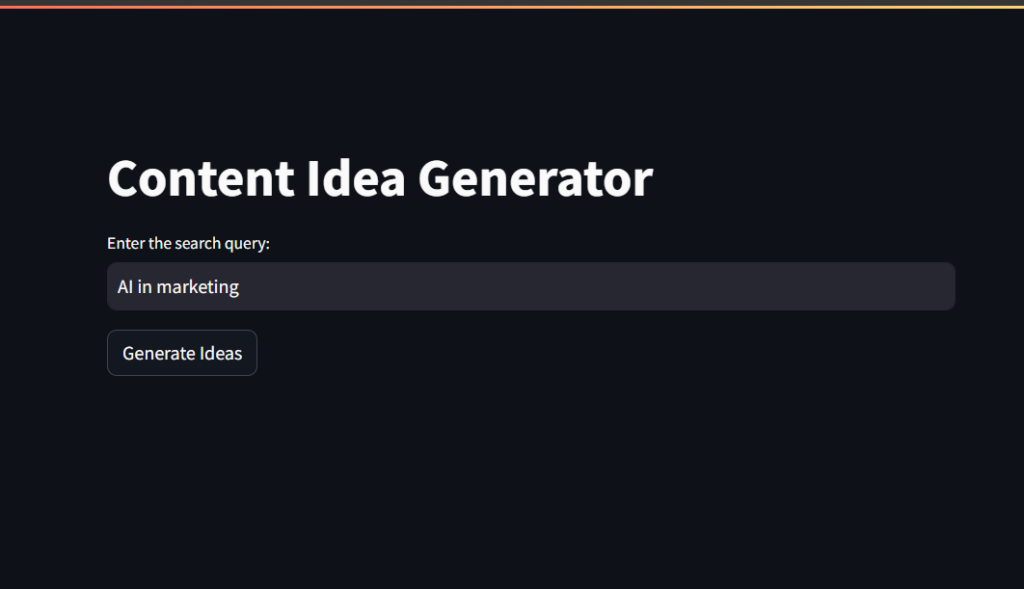
And you’ll get this:

Just edit the search query, and you’ll get the content ideas as before, but more nicely and clearly.
How I Developed This UI?
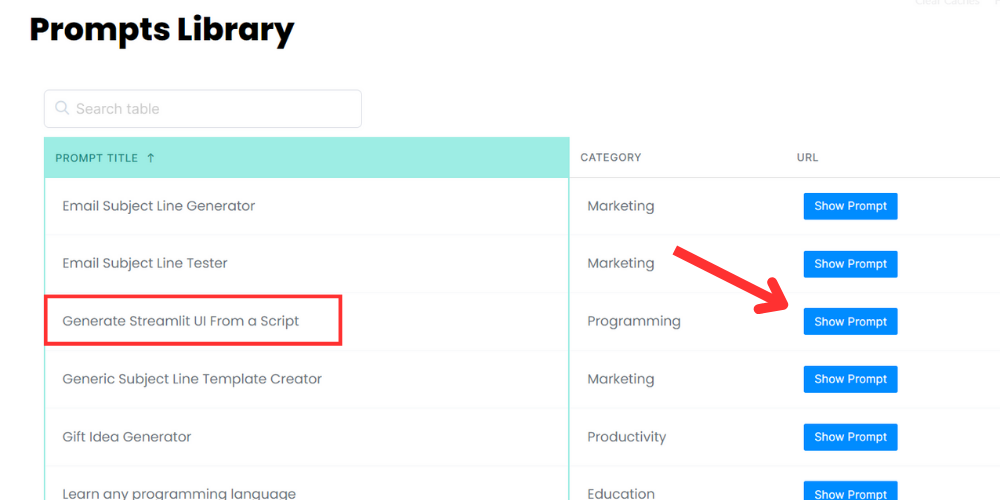
I went to my Premium Prompt Library and picked the “Generate Streamlit UI From a Script” Prompt:

Pasted the prompt below into ChatGPT, entered the code in the “provided script” section, and waited for ChatGPT to do its work!
##Instruction:
Act as an expert Python programmer specialized in building user-friendly UIs using Streamlit.
Create a Streamlit UI for the provided script. Make sure to comment all the code to enhance understanding, particularly for beginners. Choose the most suitable controls for the given script and aim for a professional, user-friendly interface.
The target audience is beginners who are looking to understand how to create user interfaces with Streamlit. The style of the response should be educational and thorough. Given the instructional nature, comments should be used extensively in the code to provide context and explanations.
##Output:
Provide the optimized Streamlit UI code, segmented by comments explaining each part of the code for better understanding.
##Input:
Provided script: {your input script}Keep in mind: This prompt is not limited to just this project. You can use it with any project you’re building. It can help you convert any script into a simple streamlit UI easily.
For a more in-depth dive into the code and watch all these steps in action, you can watch the video below:








Amazing!!! Tks Hasan !!
Thank you. As always, interesting and useful material.
How can we build the UI directly on Streamlit without running anything locally?
you can publish the project on streamlit cloud for free
Thank you
I installed requirments.txt
but when I use the ui it show https://i.imgur.com/aL8leRG.png
Hey and thank you! I am getting teh same issue as someone else:
from pydantic import BaseModel # Pydantic for data validation and settings management
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
ModuleNotFoundError: No module named ‘pydantic’
install the module, join the forum to follow up properly
error? not getting result.
“Error: Unable to download article from URL:”
can we deploy the script to hosting and make available online, or how can we use wordpress to create this kind of tool, is it the same way you explained creating saas tools with wordpress
yeah sure you can
[…] 2- AI Powered Topic Research […]
[…] 2- AI Powered Topic Research […]
[…] and the tool uses recursive LLM calls to perform in-depth research with AI, generating hundreds of related subtopics organized and interconnected in a graph […]